Имитация дождевых капель на стекле в Adobe After Effects
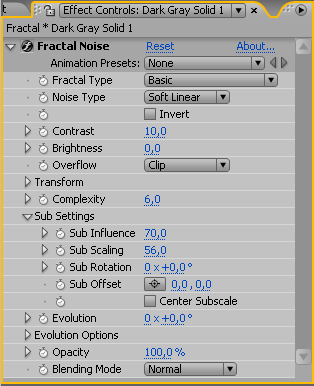
1. Сначала сделаем стекло. Для этого создадим новую (Ctrl + N) композицию Fractal 768х576 sq.px. длительностью 20 сек. Создаем новый (Ctrl + Y) слой Dark Gray Solid 1 цветом 505050 (make comp size). Применим к нему эффект Effect > Noise & Grain> Fractal Noise с параметрами:

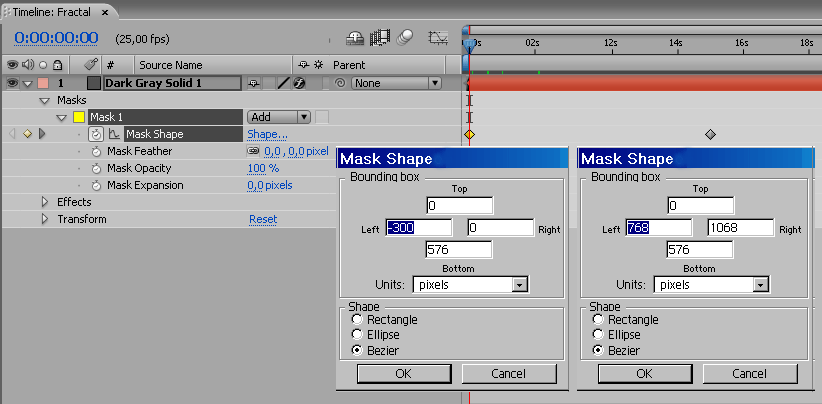
2. Создадим новую (Ctrl + Shift + N) маску Mask 1 в форме прямоугольника шириной 300 px и анимируем ее, задавая координаты в начале Timeline и в момент 0:00:15:00:

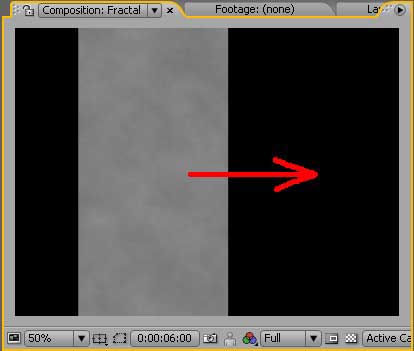
Мы получаем серую полосу, движущуюся слева направо:

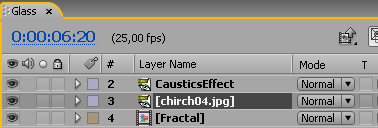
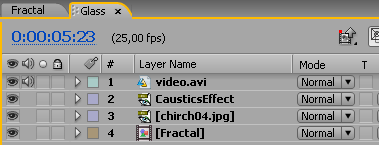
3. Теперь импортируем в проект футаж - файл chirch04.jpg. Создадим новую (Ctrl + N) композицию Glass, импортируем в нее по порядку два раза chirch04.jpg и композицию Fractal. Верхний слой переименуем в CausticsEffect:

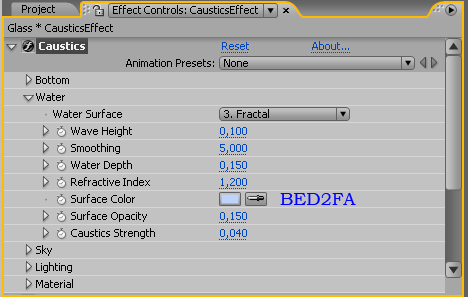
4.К верхнему слою CausticsEffect применим эффект Effect > Simulation > Caustics. В опции Water в качестве водной поверхности выберем наш слой Fractal:

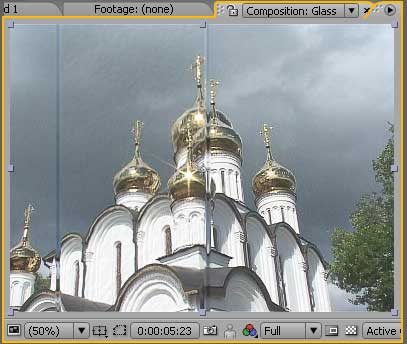
На мониторе появятся грани нашей полосы (стекла). Их величина регулируется параметром Water Depth, размытость - Smoothing, кривизна поверхности стекла (рифленость) - Wave Height, свечение граней - Caustic Strength.

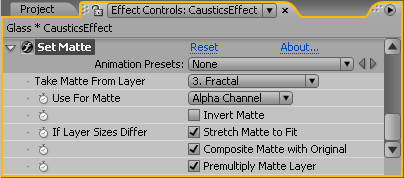
5. Для того, чтобы стекло и футаж, который оно накрывает, имели разную прозрачность, применим к слою CausticsEffect эффект Effect > Channel > Set Matte. То есть заменим альфа канал CausticsEffect слоем Fractal (подмешиваем в изображение небольшой фрактальный шум. Чтобы увидеть этот эффект более явно, попробуйте увеличить параметр Contrast):

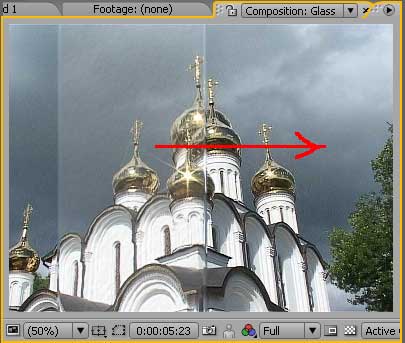
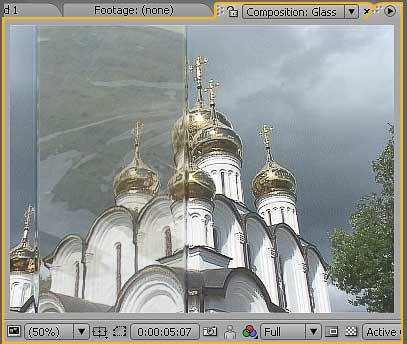
Таким образом мы получили нечто, похожее на лист стекла, который скользит вдоль нашего футажа:

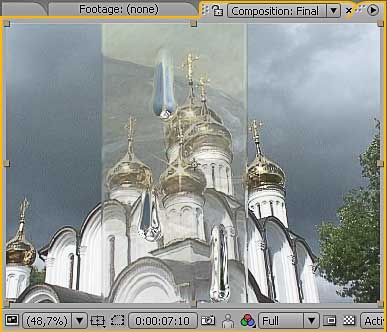
6. На самом деле, чтобы стекло стало настоящим надо добавить отражение. Возьмите видеофайл video.avi , где есть движущиеся формы разной световой насыщенности, поставьте его верхним слоем и уменьшите прозрачность до 30%. Эффект весьма «оживит» стекло.

Вид монитора:

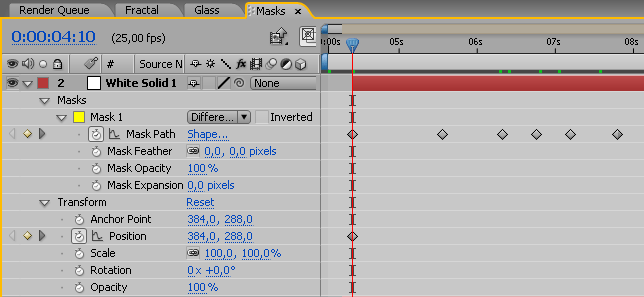
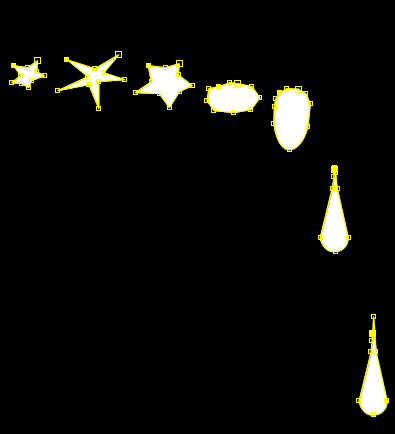
7. Теперь займемся каплями. Создадим новую (Ctrl + N) композицию Masks 768х576 sq.px. длительностью 20 сек. Создаем новый (Ctrl + Y) слой White Solid 1 (make comp size). В начале Timeline нарисуем маску в форме капли (снимите дождь на видео, чтобы представлять, что происходит с каплей, когда она стекает по стеклу). Ставим здесь первую ключевую точку параметра Mask Shape. Расставляем другие ключевые точки, и при помощи пера Безье изменяем форму и позицию капли. Кроме этого анимируется параметр Position (капля, попав на стекло, движется по горизонтали вместе с ним).

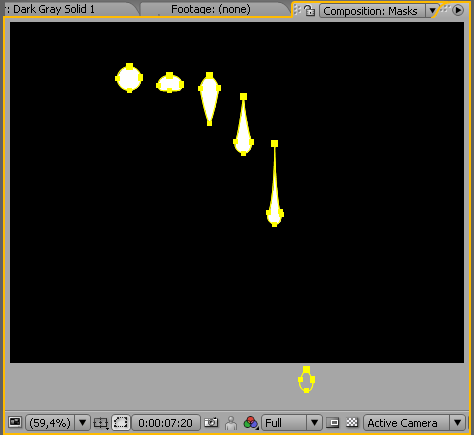
Для всех шести позиций на мониторе показаны положение и форма маски капли:

Вариантов формы масок может быть великое множество, экспериментируйте. Вот, например, еще один:

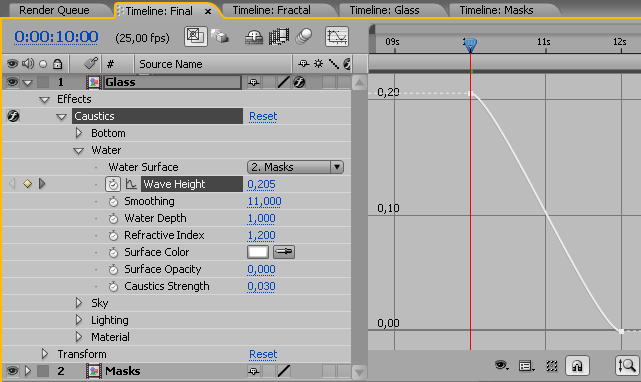
8. Создадим новую (Ctrl + N) композицию Final 768х576 sq.px. длительностью 20 сек. Импортируем в нее композиции Glass и Masks. К слою Glass применяем эффект Effect >Simulation > Caustics. Заметьте, насколько изменились величины параметров Water Depth, Smoothing и Wave Height по сравнению с первым случаем:

Анимация параметра Wave Height применена для того, чтобы капля «таяла». Можете сделать это немного раньше или позже. Теперь капли катятся по стеклу и вы можете увеличить их количество, создавая маски различных форм, придавая им причудливые траектории, задавая капле инерционность и т.д. Попробуйте увеличить Refractive Index в финальной композиции. Это изменит отражательные свойства капель

результат просчета
автор Angey
другие уроки на сайте автора
|

