Untitled Document
Создание динамичной среды DVD проекта HDV с кнопками видеоменю в Adobe After Effects
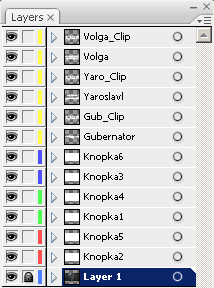
1. Файл
Menu01.ai, созданный в Adobe Illustrator для
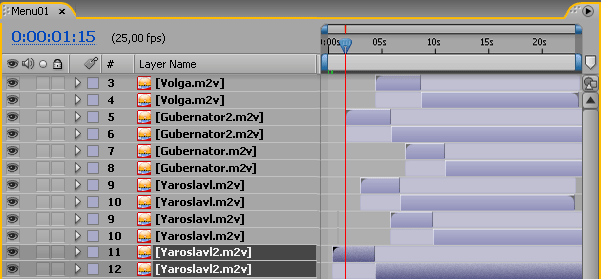
предыдущего урока, состоит из 12 векторных слоев – 6 белых прямоугольников и шесть надписей. Layer 1 – подложка. Ее впоследствии заменит видеофайл.

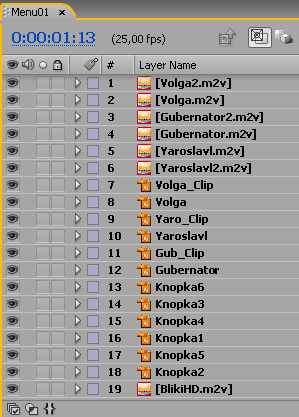
2. Импортируем Menu01.ai в After Effects (Import as Composition), автоматически создавая композицию Menu01 (в нашем случае длительностью 23 сек). Слой Layer 1 заменяем на видеоподложку BlikiHD.m2v. Импортируем в проект 6 видеофайлов и размещаем их верхними слоями нашей композиции, задавая каждому 3D функцию, Scale = 25% и Position в соответствии с координатами, заданными нами при создании меню в Illustrator (если нужно, подстроить вручную).

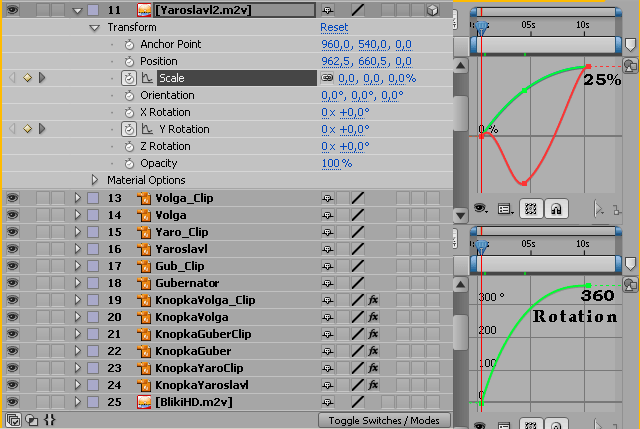
3. Для того, чтобы видеокнопка возникала из ничего, при этом вращаясь, анимируем параметр Scale и Rotation. Слои Knopka можно переименовать - вместо цифры поставить название соответствующего видеослоя.

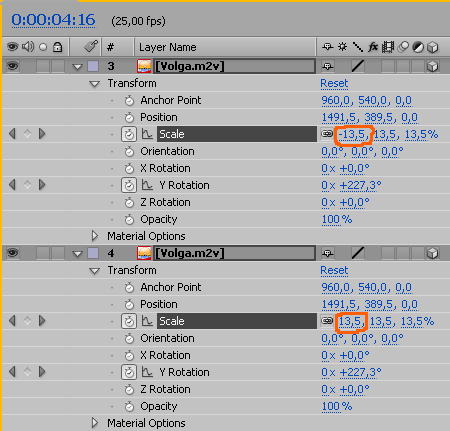
4. Так как видеофайл вращается более чем на 180 градусов, половина видеоизображения будет перевернута справа налево. Чтобы избежать это, мы дублируем наш слой. Задаем одному из слоев отрицательную X - координату параметра Scale. Таким образом один слой – зеркальное отображение другого относительно вертикальной оси.

Теперь остается распределить слои (разрезав в точке поворота) вдоль таймлайн таким образом, чтобы видео всегда имело реальную ориентацию. И еще пусть каждый (из шести) видеосюжетов появляется не одновременно, а с задержкой (в нашем случае - 01:05).

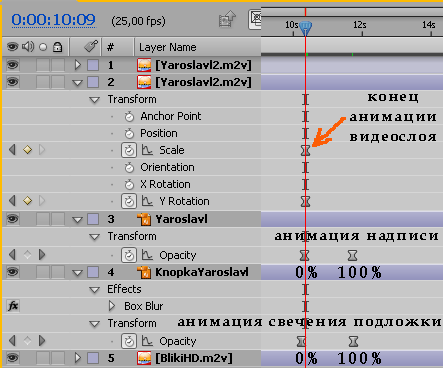
5. Теперь остается сделать белое сияние вокруг прямоугольников с видео (для того, чтобы они не сливались с видеоподложкой). Для этого слоям белых прямоугольников назначим эффект Effect > Blur&Sharpen > Box Blur (размер и форма белого ореола – по вкусу). Но это сияние и буквы появляются не мгновенно, а постепенно и после окончания вращения видеокнопки. Здесь приведен пример для одной видеокнопки.

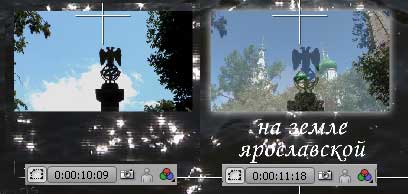
Вид монитора для разных моментов времени (начало и конец появления написи):

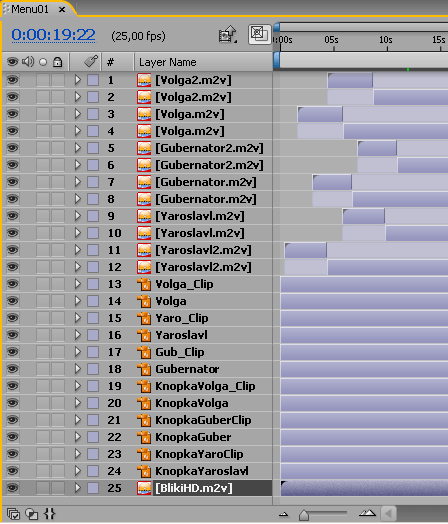
6.Окончательный вид композиции представлен на скриншоте. Вы можете подготовить окончательный видеофайл, погасив при помощи параметра Opacity надписи или видеокнопки (т.е. уведя конец файла в черное). Эта операция - на ваш вкус, все зависит от того, как вы планируете переход в видеоменю.

Назначив просчет, мы получаем видеофайл
start.wmv, являющийся генезисом появления меню, созданного нами в уроке:

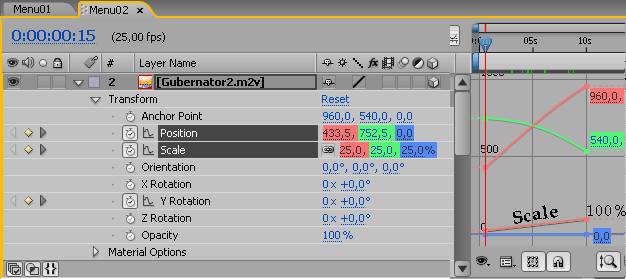
7.Осталось, пожалуй, осуществить самое главное в нашем замысле – процедуру перехода кнопки в изображение файла, к которому она должна вести. Для этого копируем (Ctrl + D) нашу последнюю композицию, даем ей имя Menu02 и расставляем все видеослои от начала таймлайн. Отступив 00:15 от начала, анимируем параметры Position и Scale. Т.е., видеокнопка, увеличиваясь в размере (от 25 до 100%), движется к центру кадра, заполняя его целиком. Мы покажем это на примере одной видеокнопки:

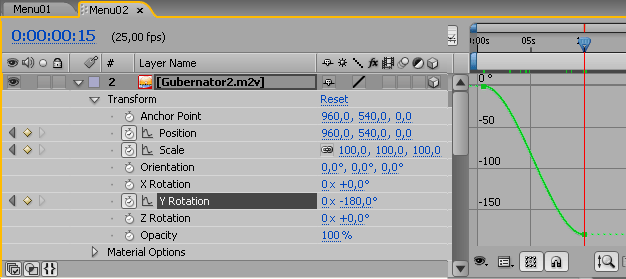
8. За время движения заставим видеофайл повернуться на 180 градусов, т.е. анимируем Rotation (не забудьте, выделив обе ключевые точки, нажать F9 – чтобы вращение не сразу начиналось и не сразу прекращалось):

Вид монитора:

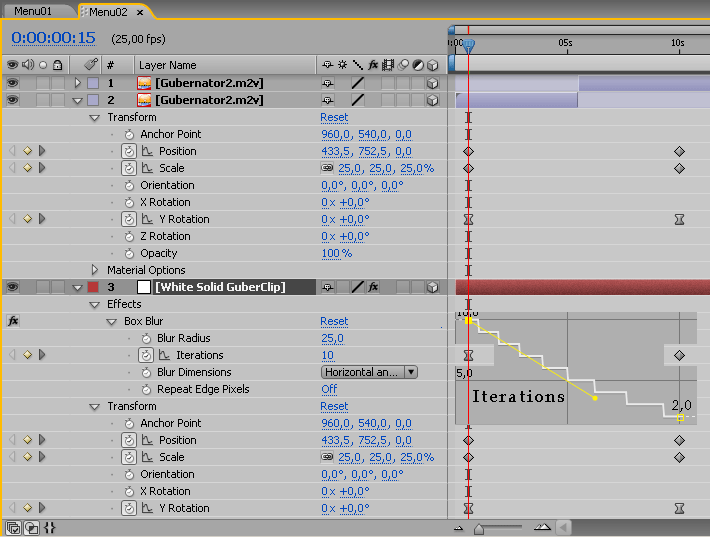
9. Так же как и в п.4 дублируем слой, ограничивая его точкой поворота видеофайла и меняя направление справа налево. Но не это главное. Как видно из этого скриншота по краям видеофайла нет белой окантовки. Сделать его при помощи белых прямоугольников не получится, нам не заставить их вращаться синхронно с видеофайлами. Поэтому создадим новый слой White Solid 1 и через буфер обмена перенесем на него параметры Position, Scale и Rotation. Кроме того применим к нему эффект Effect > Blur&Sharpen > Box Blur. А также анимируем параметр Iterations, чтобы блер менялся в зависимости от масштаба кадра.

Вот почти и все готово. Красная линия – это траектория перемещения центра видеофайла (прямая здесь вряд ли уместна). Такую (или другую) форму можно задать при помощи управляющих точек (на управляющих линиях) в конце и начале траектории:

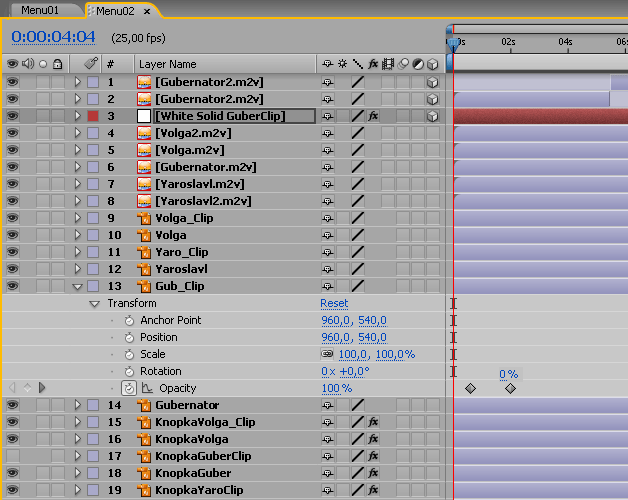
10. Таким образом для одной из шести видеокнопок имеем готовый проект. Еще не забудем погасить кубики на нижних слоях (иначе наше видео будет прорезать другие слои). Слои со словами (9 – 14) гасим к концу второй секунды при помощи параметра Opacity (показано на слое 13.

Вы нажимаете кнопку в видеоменю, ранее созданном нами, запускается начинающийся с меню видеофайл из этого проекта – видеокнопка увеличивается, вращаясь и заполняя весь экран. А далее вы смотрите кино (дальше уже можно перейти в Premiere и продолжать там. Правда, все что мы вам рассказали в этом уроке придется сделать для остальных пяти слоев ( 4 – 8), но результат стоит этих трудов потому, такой DVD приятно будет смотреть.

Готовый видеофайл кнопки смотрите здесь
автор Angey
другие уроки на сайте автора

