"Горько!" в яблоке
Основные достоинства After Effects раскрываются при применении сторонних плагинов. Один из них - Zaxwerks Invigorator позволяет работать с трехмерными моделями. И хотя создание и анимация трёхмерных объектов - удел 3D MAX, доступны огромные библиотеки трехмерных моделей. Этот урок иллюстрирует использование модели кисточки(*.obj), импортируемой в After Effects. Еще одна подсказка - если вам удастся сохранить эту модель в собственном файле Zaxwerks Invigorator(*.zxo), в дальнейшем успех вам обеспечен.
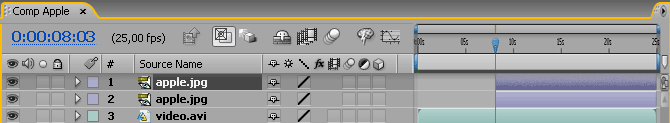
1. Создаем новую (Ctrl + N) композицию Comp Apple 768х576 sq.px 25 сек. длиной. Импортируем в нее файл video.avi – наезд камерой на яблоко в вазе перед целующейся парой (Горько!) В момент остановки трансфокации грабим видео кадр и получаем apple.jpg.

2. Импортируем его в проект и помещаем его на таймлайн, укорачивая с начала до отметки, где мы грабили кадр. Копируем (Ctrl + D) этот слой:

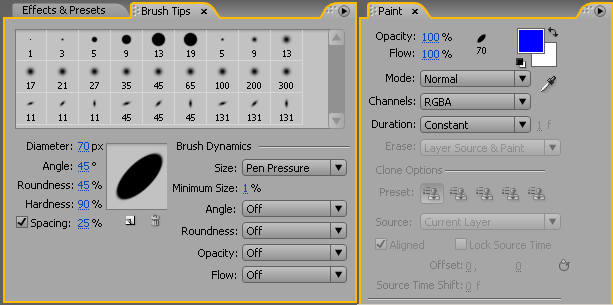
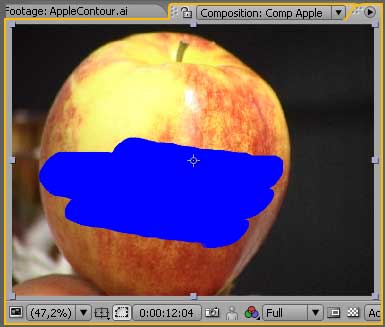
3. Выделяем верхний слой apple.jpg, встаём на отметку начала. Применяем к нему эффект Effect > Paint > Paint. Открываем на мониторе окошко слоя (для этого два раза кликнуть на слое в таймлайне). Выбираем инструмент Brush Tool и кликаем на иконке Toggle The Paint panels. Открываются два окошечка: Brush Tips и Paint. Выбираем синий цвет для последующего кеинга (если в вашем видеофайле преобладают синие цвета, выберите зеленый). Diametr – толщина мазка, Roundness – эллипсовидность, Angle – поворот мазка, Hardness – размытость краёв (все параметры выбирайте по вкусу и т.д.)

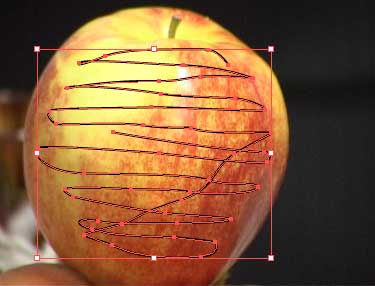
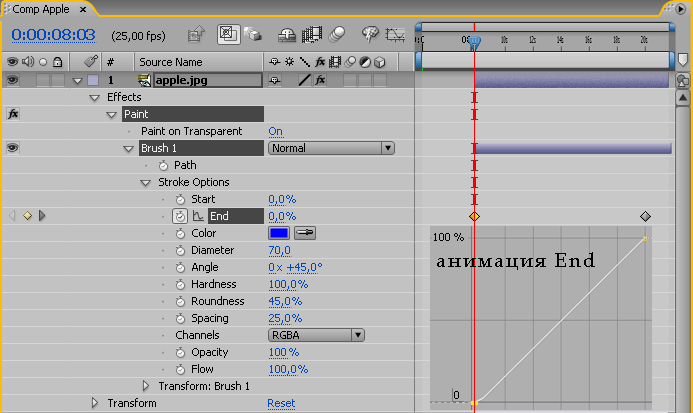
4. Начинаем закрашивать яблоко ( не доводя до краев, как будто кисточкой). При этом опция Paint On Transparent = off. После этого анимируем конец контура – параметр End опции Stroke Options. Длина анимации = длительности рисования. Обратите внимание на выделенный красным контур движения кисточки (он нам потом потребуется).

5. Есть и другой путь. Траекторию движения кисти мы можем создать в Adobe Illustrator, открыв в нем apple.jpg и спокойно нарисовав нужный путь – файл applecontour.ai. В этом случае контур из иллюстратора придётся выложить на Stroke options.

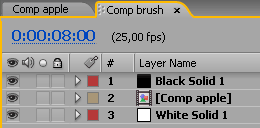
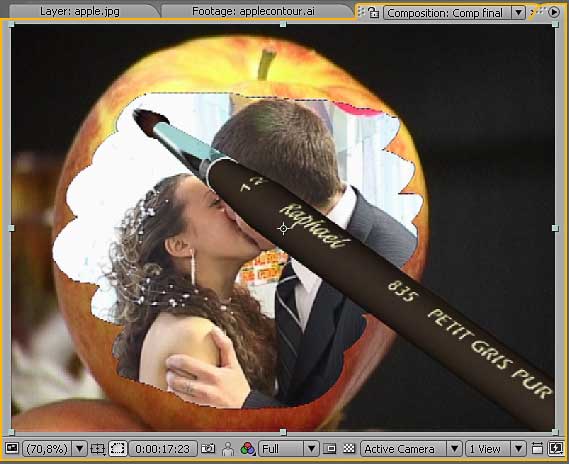
Открыв композицию Comp Apple, мы увидим:

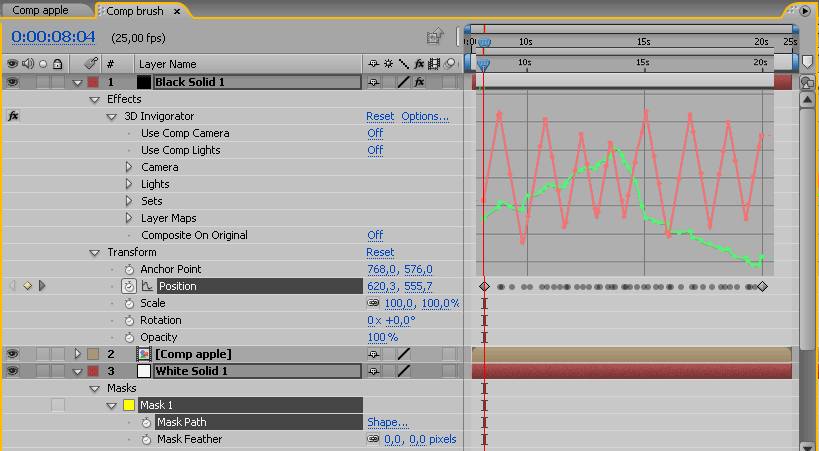
6. Создаем новую (Ctrl + N) композицию Comp brush 1536х1152 sq.px 25 сек. длиной. Создаем новый (Ctrl + Y) слой Black Solid 1 (make comp size), и применяем к нему эффекты Effect > Zaxwerks > Invigorator. Выбираем команду create a new scene. Далее object > import a new object. Выбираем файл кисточки, состоящей из четырёх частей - brush.obj - архив, разрешённый к бесплатному скачиванию Virtual lands Meshbank. Мы получаем кисть, и центр координат располагается в геометрическом центре всей фигуры. Нам же надо сделать так, чтобы он находился на конце кисточки. Тогда мы сможем анимировать этот конец вдоль любой траектории и вращать в пространстве ось симметрии кисти. Для этого воспользуемся настройками Position X, Y, Z опции Stats закладки Object. Учтите, что когда вы смещаете одну из четырёх частей: wood, metal, hair, hair_base, то соответственно на столько же смещаются и остальные. Запишите начальные положения каждой части, поставьте на место часть hair, и соответствующие величины изменений задайте остальным частям. Если получится экспортировать окончательный вариант объекта в *.zxo –собственный файл Invigorator, у вас всегда под рукой будет кисть для любого проекта. Здесь показан окончательный вариант.

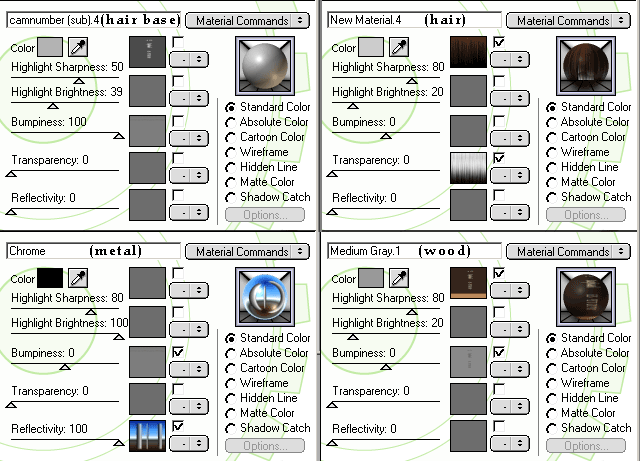
7. Далее переходим в Material Setup и задаем текстуры, структуры частей в соответствии с файлами, имеющимися в архиве кисти (файлы *.tif конвертируйте в *.tga в Photoshop). Мною добавлен только материал Chrome для части metal:

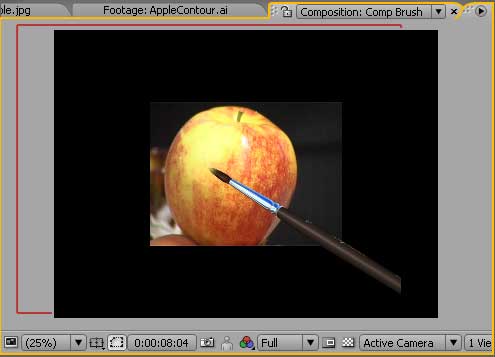
8. Задаем начальное положение кисточки в трехмерном пространстве, поставив ее в начале верхнего слоя композиции Comp apple и изменяя параметр Position слоя Black Solid 1 композиции Comp brush, устанавливаем кончик кисточки в начало контура.

Вид монитора:

9. В Comp brush импортируем композицию Comp apple, а также создаём новый слой White Solid 1 размером 768х576:

10. Переходим в Illustrator, открываем applecontour.ai. Создаём по краю картинки контур 768х576 и назначаем ему scale = 200%. И берём оба контура в буфер обмена:

11. Выкладываем содержимое буфера обмена на слой White Solid 1, создавая таким образом две маски слоя. Благодаря внешнему контуру размером композиции, внутренний контур встаёт на свое место. Эту маску (Mask Path) берём в буфер и выкладываем на Position слоя Black Solid 1.

12. Теперь кисточка будет путешествовать точно в соответствии с закрашиванием яблока синим мазком. Возможно необходимо будет совместить по времени начало и конец анимации синего мазка и кисточки. Кроме того, вы можете поставить дополнительные ключевые точки на кривой Position для более точного совмещения.

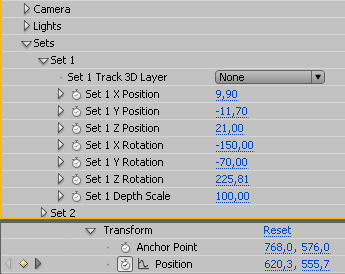
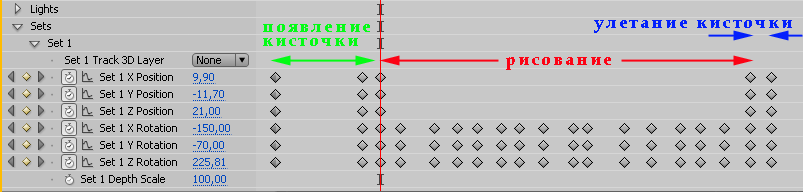
13. Однако кисточку держит мнимая рука, задающая ей перемещение в пространстве. Что бы создать эту иллюзию, вручную анимируем параметры Set 1 X Y Z Rotation от точки начала рисования до конца (красный цвет). Кисточка появляется – точнее влетает, анимация касается и параметров Set 1 X Y Z Position (зелёный цвет), то же самое и при исчезновении кисточки – вылетании (синий цвет). Собственно, в зелёной и синей стадии задайте кисточке движение по своему вкусу.

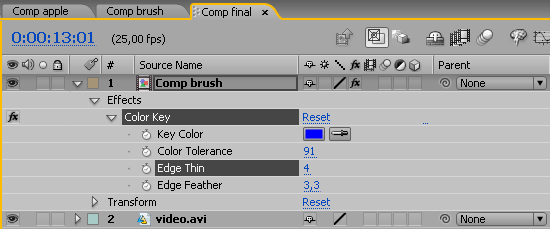
14. Создаем новую (Ctrl + N) композицию Comp final 768х576 sq.px 25 сек. длиной. Импортируем в нее файл Comp brush и получаем готовый проект, который можно экспортировать в Adobe Premiere и там кеить по синему полю, а можно сделать это здесь, импортировав в композицию video.avi.

15. После точки снятия кисти можно увеличить размер слоя Comp brush. Это создаст иллюзию «наезда» камеры на объект ( т.е. проникновения внутрь яблока). Ставьте на просчет и наслаждайтесь. Конечно же вы понимаете, что можете найти другой видеосюжет, увеличить скорость зарисовывания, уменьшить толщину мазка и т.д. Здесь обрисован основной принцип. Конечно, в 3DMax это делается куда лучше, но, как правило, видеографу не хватает времени серьёзно заняться 3DMax, о чем сам сожалею.

14. Вы можете изменять настройки, вместо яблока взять пламя свечи, все, что подскажет фантазия. Кеить лучше в Premiere. Найдите в сети другую кисточку или карандаш. Здесь можно посмотреть готовый вариант.
автор Angey (другие уроки на angeymaster.narod.ru)
|

