
В основном, все начинающие изучать Adobe After Effects рано или поздно сталкиваются с проблемой создания рукописной надписи на какой-либо поверхности. Однажды, пытаясь постичь смысл эффекта Vector Paint, я обнаружил, что он незаменим в подобного рода эффектах. Хочу обратить внимание на то, что этот способ позволяет создавать эффект «ручного» рисования не только текстовых надписей, но и рисунков.
Рассмотрим пример с текстовой надписью.
В своей работе я использовал Adobe After Effects 5.5.1 Production Bundle. Готовый проект можно cкачать (архив *.rar 420kb), а видеоролик (*.avi 366kb) объяснит, о чем пойдет речь.
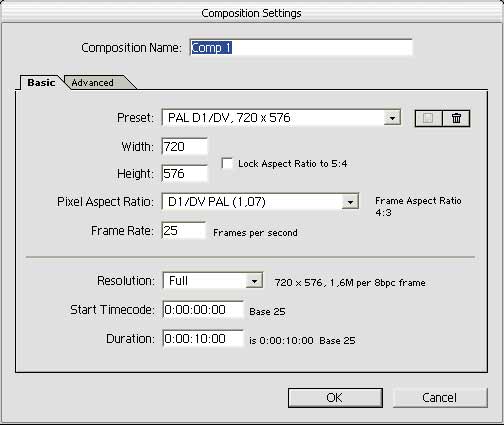
Шаг 1. Создаем новую композицию.
В моем примере длительность (Duration) 10 секунд.

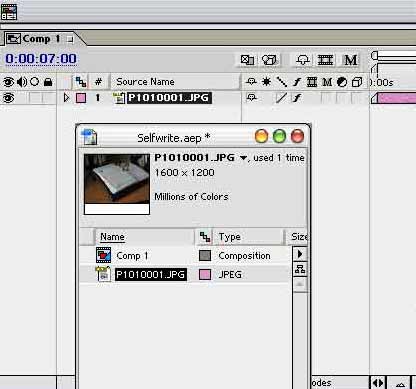
Шаг 2. Ставим на Timeline композиции подложку, на которой должна появиться надпись, это может быть видео или фото.


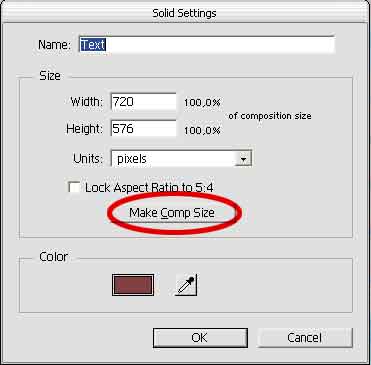
Шаг 3. Создаем Solid, обзываем его «Text»
(по размеру композиции Make Comp size, любого цвета).

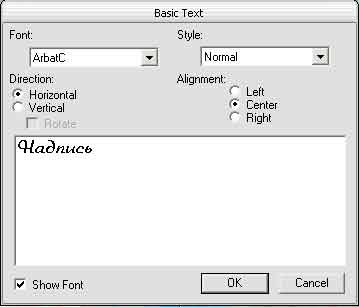
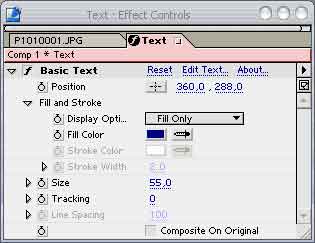
Применяем к слою «Text» эффект «Basic Text», набираем необходимый текст, и подбираем шрифт похожий на рукописный.


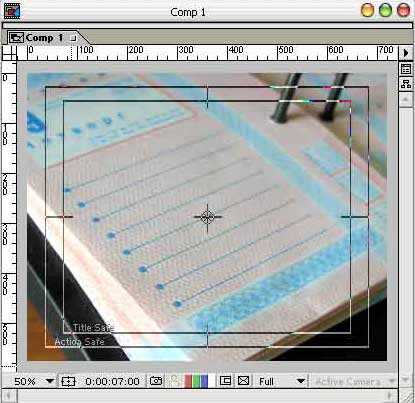
Подгоняем размер шрифта, цвет, положение — лучше в центре экрана. Параметр «Composite On Original» нужно отключить (убрать галочку, если есть). В конце всех процедур можно будет поместить текст в «перспективе» с помощью 3D-слоя, но это потом.


* Далее этот текст будет служить ALPHA-маской для Vector Paint.
* По сути, этот самый текст мы и увидим после процесса анимации.
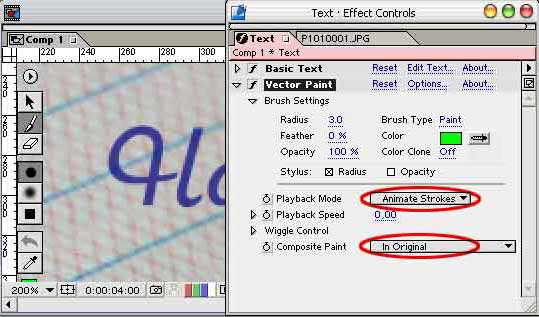
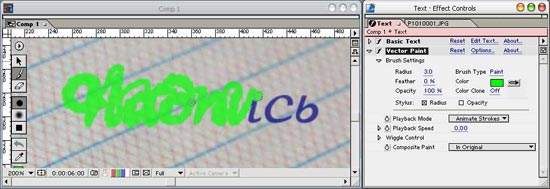
Шаг 4. Далее к слою «Text» применяем эффект Vector Paint.

Начальные настройки примерно такие:
Radius — чуть толще линий букв;
Color — любой, чтоб удобно было закрашивать буквы;
Playback Mode — Animate Strokes;
Composite Paint — In Original.
Всё остальное по умолчанию.
Шаг 5. Дальше сам процесс:
Для удобства увеличиваем масштаб окна композиции (клавиши Ctrl-+). Подгоняем размер кисти Vector Paint под нужный калибр и начинаем закрашивать наш текст. Закрашивать начинаем с первой буквы так как мы писали бы его карандашом, аккуратно, не отпуская кнопки мыши нужно закрасить весь текст. Если края букв не будут ровно закрашены, то надпись будет корявой. Можно это делать круговыми движениями или змейкой, но стараться не залазить на соседние линии и буквы.

* В созданной мною композиции, в эффекте Vector Paint можно переключить параметр Composite Paint в режим Only или In Original и в RAM Preview посмотреть, как закрашивал текст я.
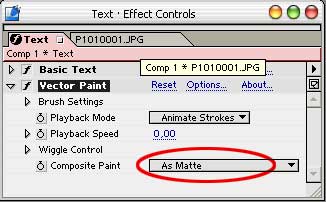
Шаг 6. Будем считать, что наш текст закрашен последовательно, ровно, так как нужно. :) После того как закрасили последнюю букву отпускаем кнопку мыши и переключаем параметр Composite Paint в режим As Matte.

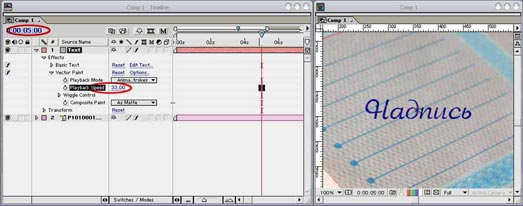
Предположим, что текст начинает рисоваться с 0-го кадра и закончит на 125-м кадре. Для того чтобы его проанимировать устанавливаем ползунок Time Marker`а (так оно называется :) в позицию 125-го кадра (5-я секунда для PAL DV) и в Эффекте Vector Paint параметр Playback Speed увеличиваем до тех пор, пока не появится вся надпись (корявый метод, но я его не рассматривал в плане точности, пока и «на глазок» устраивает :) Обращаю внимание: не используется ни одного ключевого кадра.

Делаем «RAM Preview» и, если всё устраивает, переходим к подгону слоев.
Шаг 7. Это уже без меня… :)
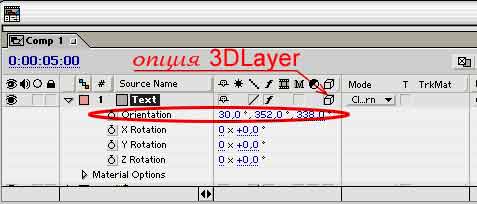
Если картинка имеет перспективу (лист бумаги, тетрадь, альбом и т.п.), то без 3D не обойтись. Включаем в слое «Text» опцию 3D Layer (на Таймлайне в панели Switches кликнуть в чекбокс «3D Layer»), параметрами слоя Transform > Orientation поворачиваем слой, придавая нужное положение в перспективе. Если необходимо, добавляем либо эффект Radial Blur, либо Compound Blur по вкусу. Советую для реалистичного текстурирования букв попробовать режимы наложения. Для темно-синего цвета на светло-розовой подложке я выбрал режим Classic Color Burn.

Если всё устраивает, жмем Ctrl+M
Вся процедура (без рендеринга и наворотов в виде коррекции цвета, масштабирования и т.п.) отняла у меня около 3-х минут.
*Хочу заметить, что создавать Solid и использовать Basic Text не обязательно. Можно создать надпись в Adobe Illustrator и импортировать его в композицию, после чего применить Vector Paint.
Надеюсь, технология понятна. Прошу простить за техническую безграмотность и возможные недочеты. Если что-то не понятно, обращайтесь в IRC-канал #rusdigital, чем можем — поможем. :) Извиняюсь за все грамматические ошибки.
bambur@kartaly.ru

