 |
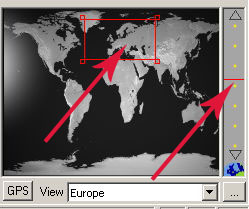
В этом окне с помощью мышки выбираем прямоугольником область карты, которая нам нужна.
А движком справа выбираем нужный масштаб
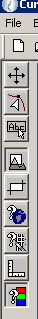
С помощью инструментов в левой верхней части окна программы  ( Двигать карту) и ( Двигать карту) и  (Масштаб) добиваемся нужного положения карты в рабочем окне (Масштаб) добиваемся нужного положения карты в рабочем окне |
 |
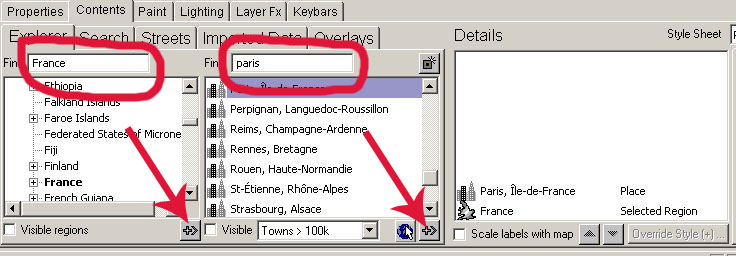
В закладке Contents->Explorer находим в левом окошке Францию, жмем кнопку  под окошком. Тем самым Франция у нас заносится в правое окошко и становится Выделенной (Selected)страной, при этом цвет ее на карте меняется. Затем находим Париж в среднем окне и тоже жмем под окошком. Тем самым Франция у нас заносится в правое окошко и становится Выделенной (Selected)страной, при этом цвет ее на карте меняется. Затем находим Париж в среднем окне и тоже жмем  . Париж появляется на карте и в правом окне. . Париж появляется на карте и в правом окне. |
 |
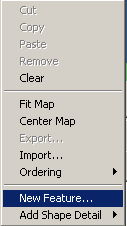
Теперь нам надо обозначить на карте наш родной город. Предположим, что его нету в списке программы. Придется добавить. Правым кликом мыши открывается меню. Выбираем New Feature |
 |
В появившейся форме пишем название города. Пусть это будет Родной Город. В выпадающем списке под названием города выбираем тип значка обозначения города и жмем ОК. |
 |
Город появился в самом центре карты. Теперь поместим его в нужное место. Для этого на панели инструментов слева вверху выберем инструмент  (Перемещение элементов) и курсором перетащим центр значка обозначения города Родной Город в нужное место на карте. Название переместится вместе с ним. (Перемещение элементов) и курсором перетащим центр значка обозначения города Родной Город в нужное место на карте. Название переместится вместе с ним.
Кроме того город появился в в правом окошке закладки Contents. Кликнем на нем, а затем на кнопке  под списком. И увидим окошко, в котором можно изменить атрибуты отображения города на карте. под списком. И увидим окошко, в котором можно изменить атрибуты отображения города на карте. |
 |
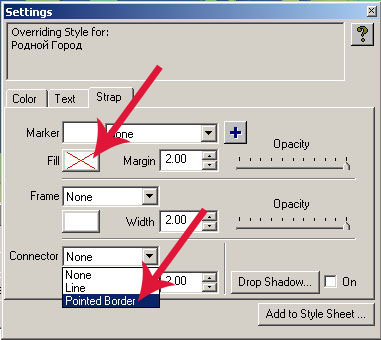
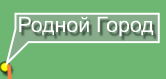
Например, мы хотим, чтобы название города было написано на цветном фоне, связанном со значком города указателем. 
Для этого выберем цвет фона Fill (сейчас там красный крест, что означает – прозрачный фон). И в списке Connector выберем Pointed Border. Теперь надпись можно как угодно двигать инструментом  . При этом она остается привязанной к значку. . При этом она остается привязанной к значку.
|
 |
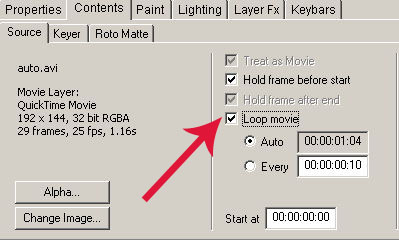
Теперь добавим новый слой с изображением автомобиля. Это может быть картинка или анимация. Для этого примера используется анимация 3D модели автомобиля сделанная в программе Ulead Cool 3D. Автомобиль раскачивается из стороны в сторону и выпускает клубы дыма. Программа Ulead Cool 3D позволяет создавать анимацию с прозрачным фоном (Video Overlay). Итак Меню ->Layers -> Add Layer -> Movie и выбираем заранее подготовленный файл с изображением автомобиля. |
 |
Поскольку длительность подготовленной анимации короче планируемой длительности проекта, то в закладке Contents ставим галку  , чтобы зациклить анимацию. , чтобы зациклить анимацию. |
 |
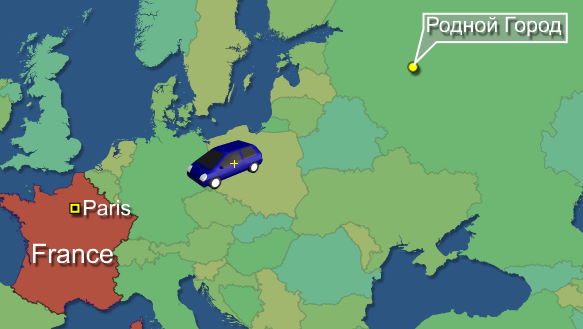
Получили такую картинку
|
 |
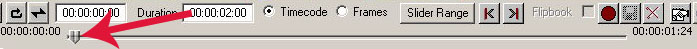
Теперь приступим к анимированию. Убедимся, что указатель времени  Timeline находится в крайнем левом положении Timeline находится в крайнем левом положении
|
 |
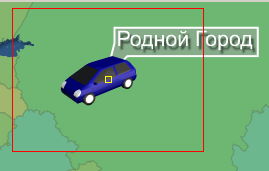
Инструментом  берем наш автомобиль за центр и перетаскиваем его на значок Родного Города берем наш автомобиль за центр и перетаскиваем его на значок Родного Города |
 |
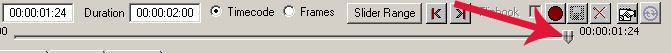
Помещаем указатель времени Timeline в крайнее правое положение, то есть в конец.
|
 |
Инструментом  берем наш автомобиль за центр и перетаскиваем его на значок города Парижа. берем наш автомобиль за центр и перетаскиваем его на значок города Парижа.
|
 |
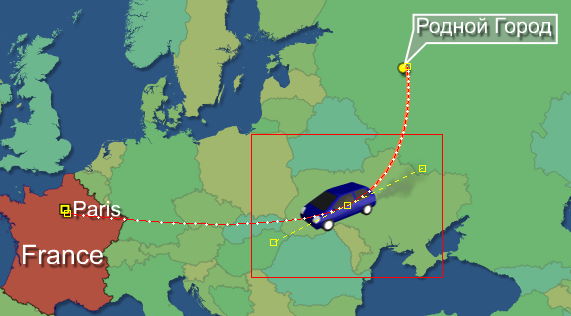
Мы хотим, чтобы анимация не просто перемещала автомобиль из начального пункта в конечный по прямой, а более-менее отображала реальный маршрут поездки. Поэтому подредактируем линию маршрута. Например, мы хотим показать, что маршрут проходил через Украину. Для этого установим указатель времени Timeline приблизительно посредине и перетащим автомобиль вниз. С помощью касательных можно отрегулировать плавность кривой маршрута.
Белые точки на кривой маршрута обозначают кадры (в каждом последующем кадре автомобиль перемещается на следующую точку). Чем точки чаще, тем скорость движения автомобиля в анимации будет медленне и наоборот.
|
 |
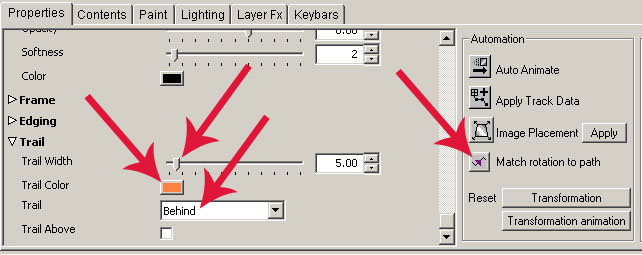
Чтобы за автомобилем рисовалась линия, отображая маршрут, необходимо выбрать значение Behind параметра Trail в свойствах Properties слоя c автомобилем. Там же можно выбрать цвет и указать толщину линии.
Важный в данном случае флаг  должен быть включен (нажат). Он обеспечит повороты изображения автомобиля в соответствии с изгибами линии маршрута. должен быть включен (нажат). Он обеспечит повороты изображения автомобиля в соответствии с изгибами линии маршрута. |
 |
И , наконец, мы хотим чтобы к концу рисования маршрута был сделан как-бы наезд камеры на Францию. То есть нужно анимировать слой с картой. Перед тем как это делать, надо нажать на слое автомобиля значок  . Он изменит форму на . Он изменит форму на  . Это означает, что контрольные точки нашего маршрута теперь будут привязаны к карте и будут изменять свое положение вместе с ней. Толщина линии, размер автомобиля будут оставаться постоянными. . Это означает, что контрольные точки нашего маршрута теперь будут привязаны к карте и будут изменять свое положение вместе с ней. Толщина линии, размер автомобиля будут оставаться постоянными. |
|
Теперь выбираем слой карты (Map Layer), указатель времени Timeline помещаем ближе к концу и с помощью инструмента  (Двигать карту) и инструмента (Двигать карту) и инструмента  (Масштаб) добиваемся нужного положения карты. (Масштаб) добиваемся нужного положения карты.
Просмотреть результат анимации можно с помощью кнопок управления  ,назначение которых понятно по их обозначениям. ,назначение которых понятно по их обозначениям. |
 |
При необходимости увеличить длительность проекта идем в Меню -> Project Settings
И изменяем Duration. При этом, если установлен флаг Retime animation to fit new project duration, то все ключевые точки проекта пропорционально сдвинутся в соотетствии с новой длительностью проекта. Если же этого не делать, то просто увеличится время проигрывания последнего кадра проекта.
|
 |
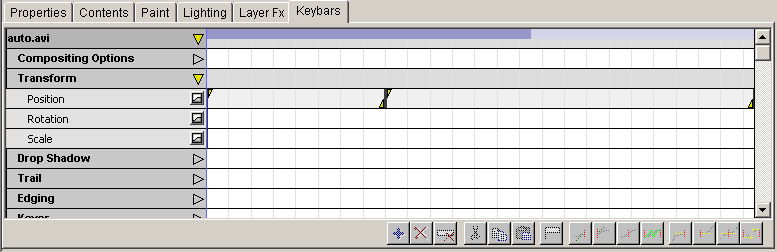
Для более точных настроек анимации слоев следует идти в закладку Keybars слоя и раскрывать группы свойств, обозначенные треугольниками. Например такое положение треугольника  означает, что можно раскрыть эту группу свойств и редактировать отдельные параметры по ключевым точкам. А такое означает, что можно раскрыть эту группу свойств и редактировать отдельные параметры по ключевым точкам. А такое  - что группа уже раскрыта. Нажав на значок - что группа уже раскрыта. Нажав на значок  , можно , можно
увидеть и редактировать кривую изменения значения параметра.
|

